QRBTF是一款开源的AI二维码美化生成器,目前提供AI生成和经典生成两种方案,支持调整参数并保存为JPG、SVG
官网:https://qrbtf.com/
GitHub:https://github.com/ciaochaos/qrbtf
特征
各种艺术二维码样式
参数化设计
无需后端
支持 SVG 下载
发现安利
未读
http://noiseyp.top
https://cloud.chencd97.com
https://pan.arley.cn/zh-CN
https://drive.xinxin2021.tk/zh-CN/
https://pan.rawchen.com/
https://oss.sunpma.com/
https://cloud.lisir.me/
https://share.acreson.cn/
https://pc.am136.com/
https://alist.6bohe.com/
https://pan.t-satoru.top/
https://pan.xiwangly.top/
https://pan.appmiu.com/
https://alist.advanced360.top
https://alist.qyide.com/
https://pan.eqishare.com
https://pan.pengcheng.team
https://dubi.tk
https://zi0.cc
http://alist.xiaoya.pro
https ...
介绍GitHubDesktop,开源及私有项目托管平台的桌面版客户端,用于GIT项目代码托管,管理仓库版本,控制存储分支,本地同步推送等操作。GitHub.com是主流的公共代码仓库网站,托管了全球开源项目源代码。
软件截图
软件特点1、经验电子无论您使用的是Mac或Windows桌面,GitHubDesktop汉化版上给你一个简化的经验,为您的代码提供了更多空间。2、简化你的工作流程创建分支,与其他开发人员协作,并在不触及命令行的情况下提交更改。3、让它成为你自己的每个元素都是完全开源的,构建您所需要的功能,并成为未来GitHub桌面版的一部分。
此版特点汉化补丁制作
使用方法WIN:
1.安装主程序
2.运行GithubDesktopZhTool.exe,并点击汉化
3.运行githubdesktop,即为汉化版
MAC及其它:
找到对应系统文件将其和原始文件包内文件替换
/Applications/GitHub Desktop.app/Contents/Resources/app/
下载地址[飞机盘]:https://www.feijix.com/s/suqyyha
123云 ...
前言:这个示例是在N8N基础上的一个工作流,可以再进一步扩展和完善,通过该示例,你能学会如何在n8n中使用gpt和运行工作流
主要是通过调用open ai api读取RSS信息设定总结prompt来完成进一步的输出,如发送到notion页面、tg频道、企业微信群等等
预览:
说明上图中为设置的多个rss源总结示例,已设置为仅一个rss工作流的运行,如需运行多个可自行更改
首先以定时任务为工作流开始,可以设定按小时运行,建议2小时以上,因为open ai api的调用有严格的限制
设定rss源地址并运行查看rss信息
启用open ai的工作流,设置连接的凭据api token。注意:调用open ai时选择聊天操作,可选择gpt3.5模型进行下一步设定
设定gpt聊天prompt,这里我们需要总结文本,所以ai角色设定system(系统)给定的提示:“归纳总结给出的内容,同时用列表列出要点“ 角色user(用户)设定为上一步中的rss文本内容【拖动左侧栏中的文本内容节点到user的设定内容】运行一次,查看ai总结效果
添加一个合并操作,将rss和ai总结分别接入并选择 ...
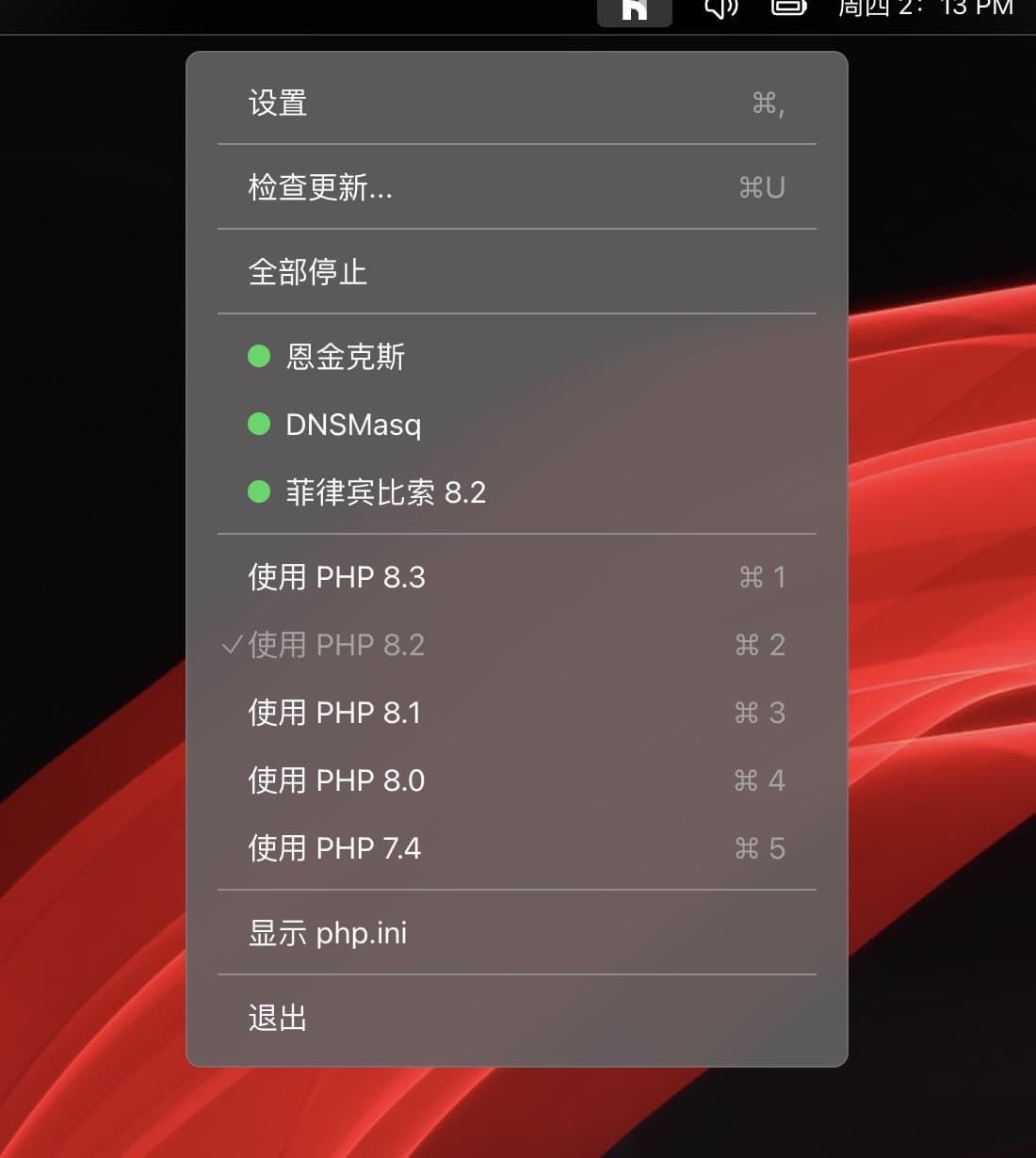
Herd 是一个极快的原生 Laravel 和 PHP 开发环境,适用于 macOS。它包括您开始Laravel开发所需的一切,包括 PHP和nginx。一旦你安装了 Herd,你就准备好开始使用 Laravel 进行开发了。
官网:https://herd.laravel.com
特征周围最快的环境Herd 对 PHP、nginx 和 dnsmasq 使用静态二进制文件,使其速度更快 比其他 PHP 开发环境。
使用 Herd,您可以立即享受 35% 更快的测试和 100% 更快的 Web 请求。
从代客泊车无缝迁移使用拉拉维尔代客?牛群自动迁移您现有的代客偏好 这样您就可以不间断地继续工作。
您可以通过其直观的用户界面管理Herd的配置,包括您安装的PHP版本 和 SSL 证书。
轻松管理多个版本的 PHPHerd 附带 PHP 7.4 - 8.3,您可以在几秒钟内在这些版本中的任何一个之间切换。 Herd 甚至允许您将网站固定到特定的 PHP 版本。
Herd 会自动使所有 PHP 安装保持最新状态。 测试最新 PHP 版本的功能从未如此简单。
入门所需的一切Herd 包括 ...
介绍这是一个借助icloud共享相册转换为站点图库形式的服务,由Montaigne演化而来,你只需要前往 https://public.photos 按提示操作即可。
在很久前介绍过Montaigne,它可以将你的苹果备忘录转换为个人网站博客,public.photos原理上操作步骤是一样的
使用步骤
前往苹果照片并创建以public.photos上创建的链接命名的共享相册
将“share@montaigne.io”“添加到共享相册
将照片添加到此相册并等待…
…所有内容将自动发布到网络上。
特征添加或删除的图片是实时同步的
可自定义的链接后缀
照片展示带有原始元素信息
示例https://public.photos/marichka/random/grid
https://public.photos/lera/arts/grid
https://public.photos/ray/saigonjapa ...
MarkMark是一款全新的收藏夹工具,支持macOS 和 iOS
功能:
支持嵌套文件夹+嵌套标签管理内容;
支持将网页内容离线存储,不担心删除或离线后无法访问;
支持 Open Quickly(Command+Shift+O)来快速查找内容;
上图是我用它来收藏我的书签等,它支持导入导出,如pocket的导入
目前 MarkMark 是免费公开测试的状态,任何人都可以参与,只需要通过邮箱来注册公测即可,这样会收到 macOS 版本的下载链接和 iOS TestFlight 的链接
加入 Public Beta:https://markmark.app
HelpLook 是一款零代码、开箱即用的帮助中心及博客网站搭建工具,只需简单几步,即可帮助企业、机构、个人发布在线品牌内容站点,目前HelpLook 已接入 ChatGPT,免费版支持无限文档和200M存储,你可以快速构建自己的博客网站、知识手册、技术手册等等访问使用:https://www.helplook.net/?source=noisedh