使用 TypeScript 在几秒钟内构建、测试和部署由事件或计划驱动的无服务器函数

使用 TypeScript 在几秒钟内构建、测试和部署由事件或计划驱动的无服务器函数
noise使用 TypeScript 在几秒钟内构建、测试和部署由事件或计划驱动的无服务器函数到任何平台,无需基础设施。
简介
Inngest 是一个开源平台,为无服务器功能添加了超能力。
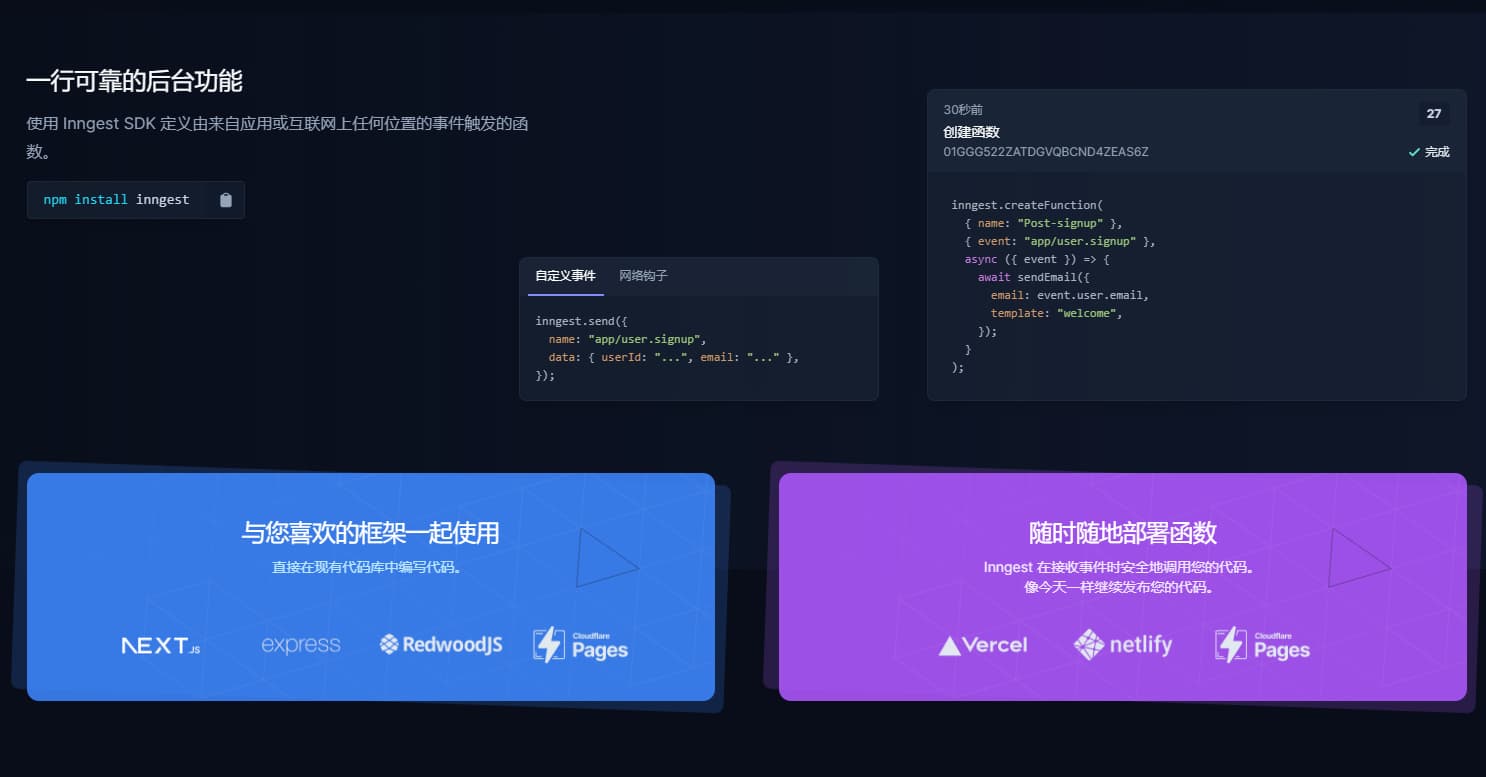
只需一行代码即可将重试、队列、睡眠、cron 计划、扇出作业和可靠步骤添加到现有项目中的无服务器函数。它可以部署到任何平台,无需任何基础结构或配置。而且,一切都可以通过我们的UI在本地进行测试。
了解如何开始:
快速入门教程 :https://www.inngest.com/docs/quick-start
一个小而有力的例子
向函数添加睡眠、重试和可靠步骤:
1 | import { Inngest } from "inngest"; |
复制复制!
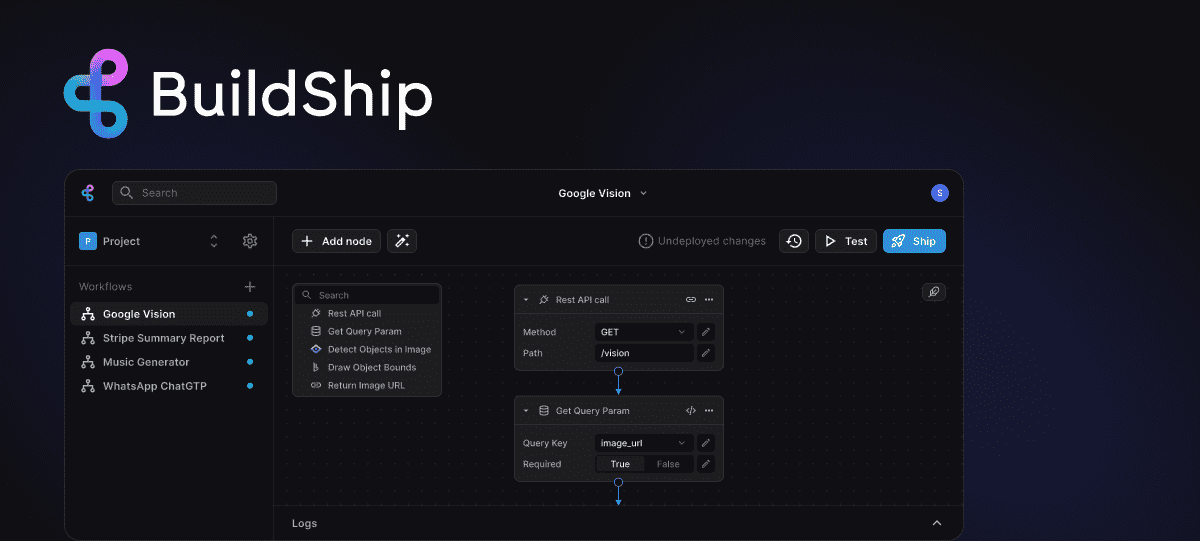
在此示例中,即使外部 API 关闭,您也可以可靠地运行无服务器函数。您还可以在不配置队列的情况下休眠或延迟工作。此外,所有事件、作业和函数都严格通过 TypeScript 键入,以实现最大的正确性。以下是本地运行时的外观:
比较
如果没有 Inngest,则必须在多个不同的队列中配置多个作业,然后自己处理重试。根据该 API 的可靠性,也有可能生成许多促销代码。使用Inngest,您可以实时推送此功能,一切都会自动发生。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果