Stable Diffusion web UI扩展-3D模型加载器

Stable Diffusion web UI扩展-3D模型加载器
noise项目地址:https://github.com/jtydhr88/sd-3dmodel-loader
稳定的扩散WebUI 3D模型和姿势加载器
允许您在 webui 中加载本地 3D 模型/动画,或编辑姿势,然后将屏幕截图发送到 txt2img 或 img2img 作为 ControlNet 的参考图像。
支持格式
目前,它支持两种模式加载多种类型。
单文件模式
默认可以直接上传单文件,支持格式:
- 目录
- STL
- 大
- FBX
- 电压调节模块
- glb - 部分支持,它在模型上失败需要 KTX2 纹理(如 coffeemat.glb),需要弄清楚以后如何修复
- gltf - 部分支持,它在模型上失败 有其他资源(如 DamageHelmet.gltf),稍后将在多文件模式下修复
但它有可能支持更多,因为 threejs 确实如此。 因此,如果您想要其他格式,例如cmt,请随时打开一个问题,我稍后会添加它。
(我上传了两个模型,male02.obj 和 Sanba Dancing.fbx,作为您的测试,您可以在 /models 文件夹下找到它们)
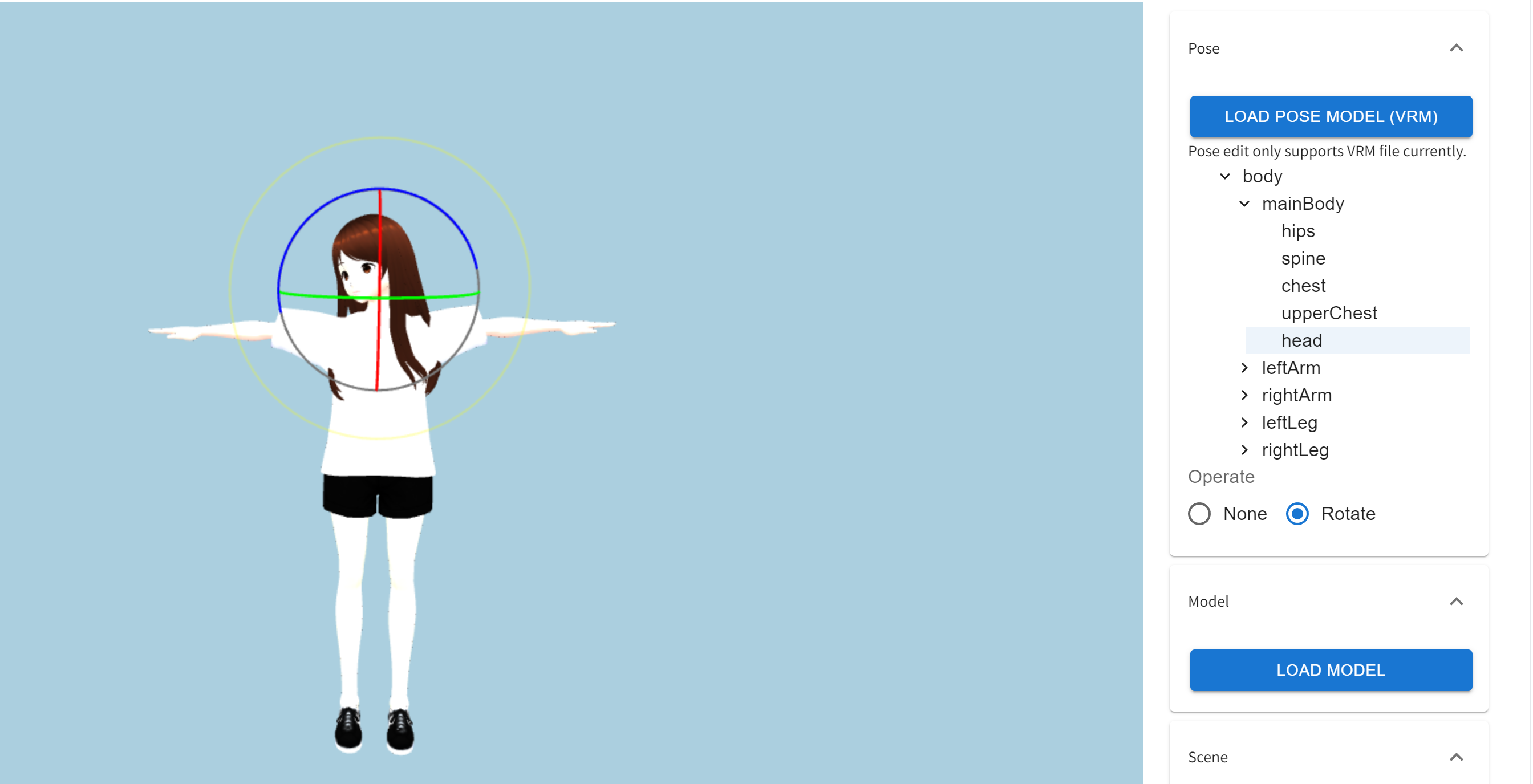
姿势支持
您可以使用姿势面板编辑VRM格式的姿势。
安装
就像您安装webui的其他扩展一样:
- 转到扩展 -> 从 URL 安装
- 粘贴此存储库链接
- 安装
- 转到已安装,应用并重新启动 UI
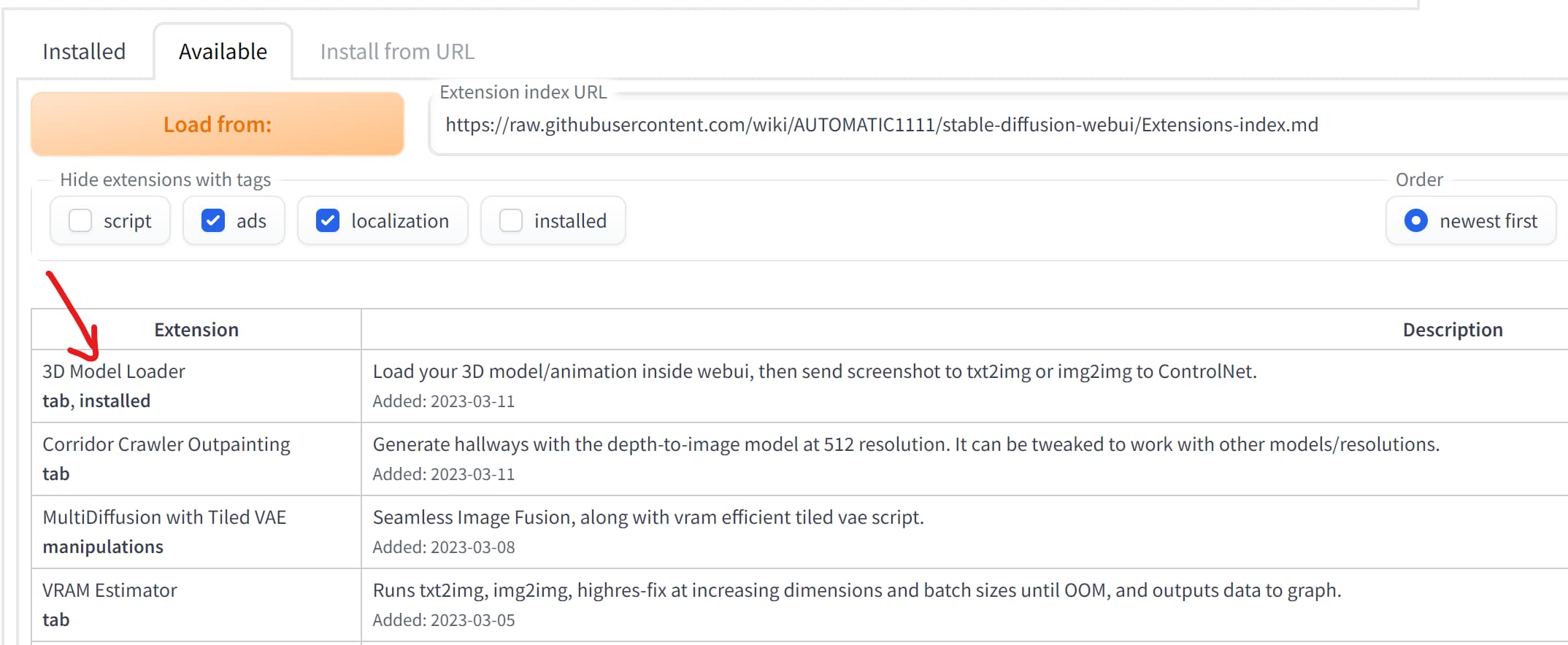
或者您可以从扩展 ->可用 安装,并加载官方扩展链接,然后您可以在列表中找到此扩展。
设置
请勿使用“设置”-> 3D 模型下的配置,它不起作用。
我稍后会删除它们。
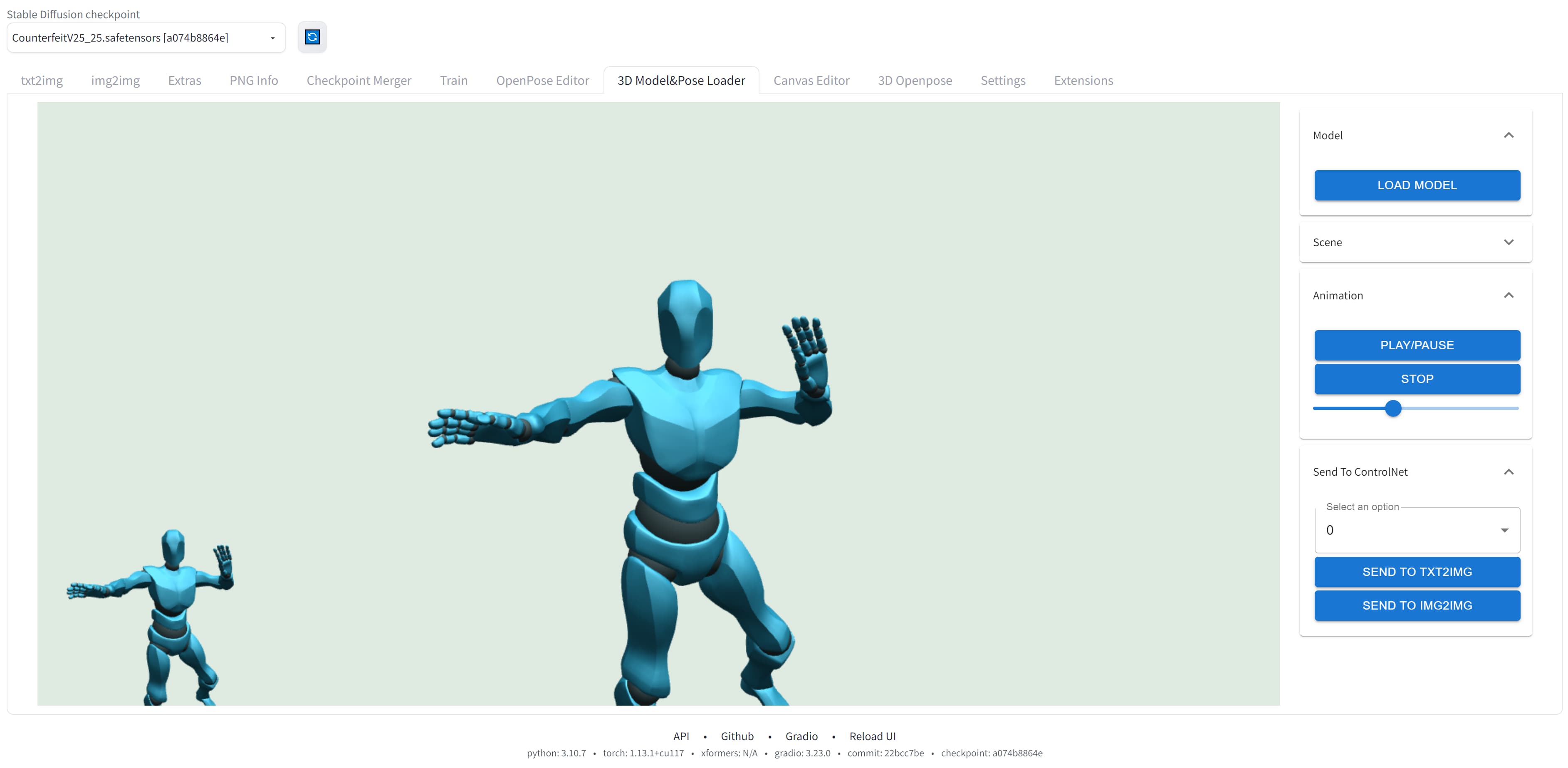
Settings from page
There are 4 panels and several buttons on the page:
- Model - allow you to load your local 3d model file.
- Scene - control the canvas properties, list the objects in the scene
- click Refresh Scene Tree if there is nothing
- click Scene - to show up background color picker
- visible checkbox is available on Directional Light, Ground, Grid, Axis 和 mainObject, you use it to show objects up or not
- Operate radio button is available on Directional Light, Hemisphere Light,和 mainObject, you use it to translate or rotate object from scene (in fact, I will use this to rebuild pose editor later)
- 单击预览相机 - 显示相机的近、远和视场
- 动画 - 在此处使用进度条控制FBX动画播放。
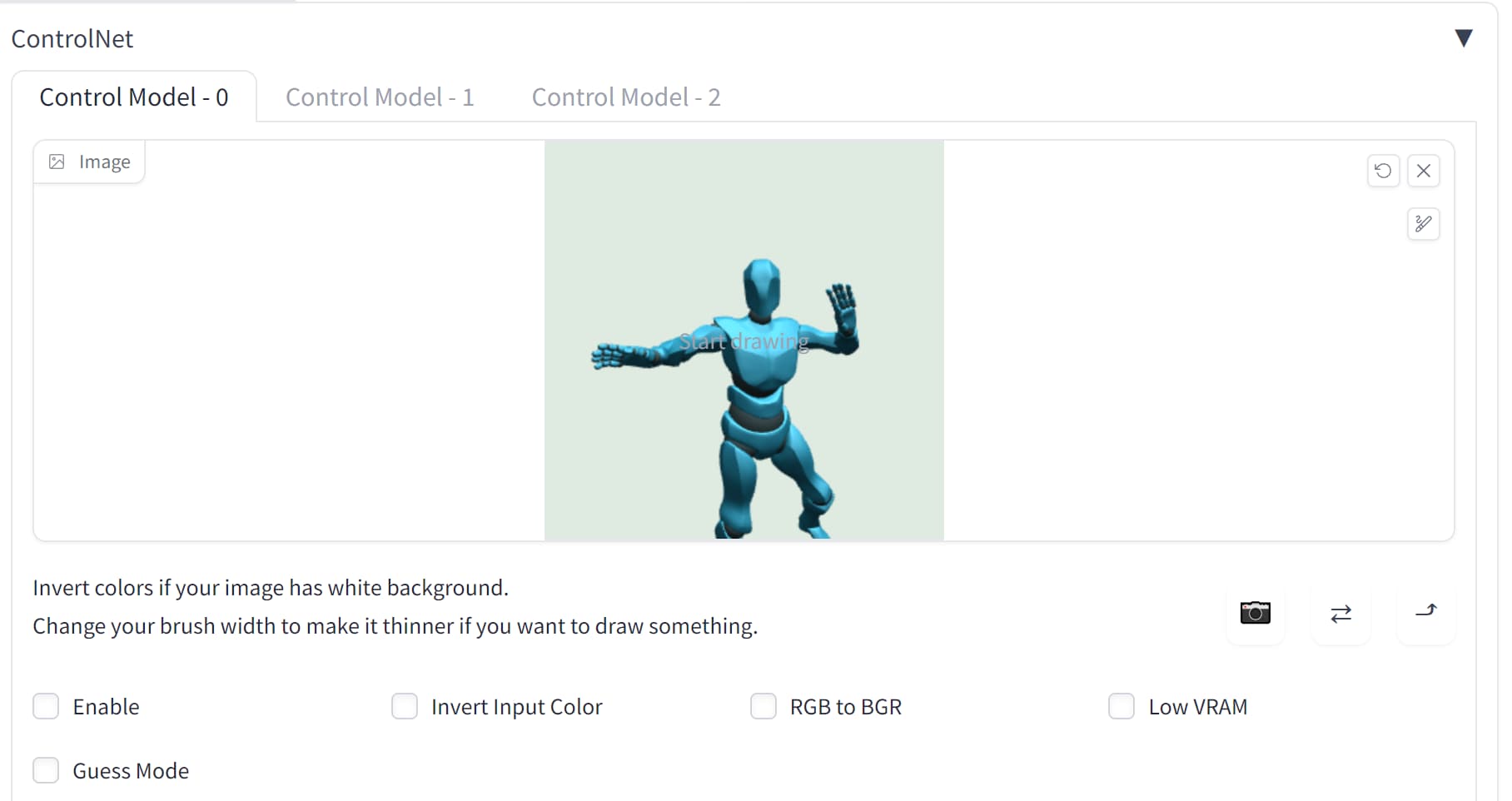
- 发送到 ControlNet - 在 ControlNet 上以 txt3img 或 img2img 发送 2D 模型的当前预览视图
操作
在 3D 模型加载器的主选项卡上,您可以使用:
- 鼠标左键 ->旋转相机
- 鼠标滚轮 - >放大或缩小
- 鼠标右键 - >移动相机
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果
















.5ukgqhdf0ts0.jpg)
.3b164dumax40.jpg)