多功能带追番的个人主页模版

多功能带追番的个人主页模版
noise下载::https://pan.quark.cn/s/6fc4a8397d67
github:https://github.com/XQxiaoqvan/xqxiaoqvan.github.io
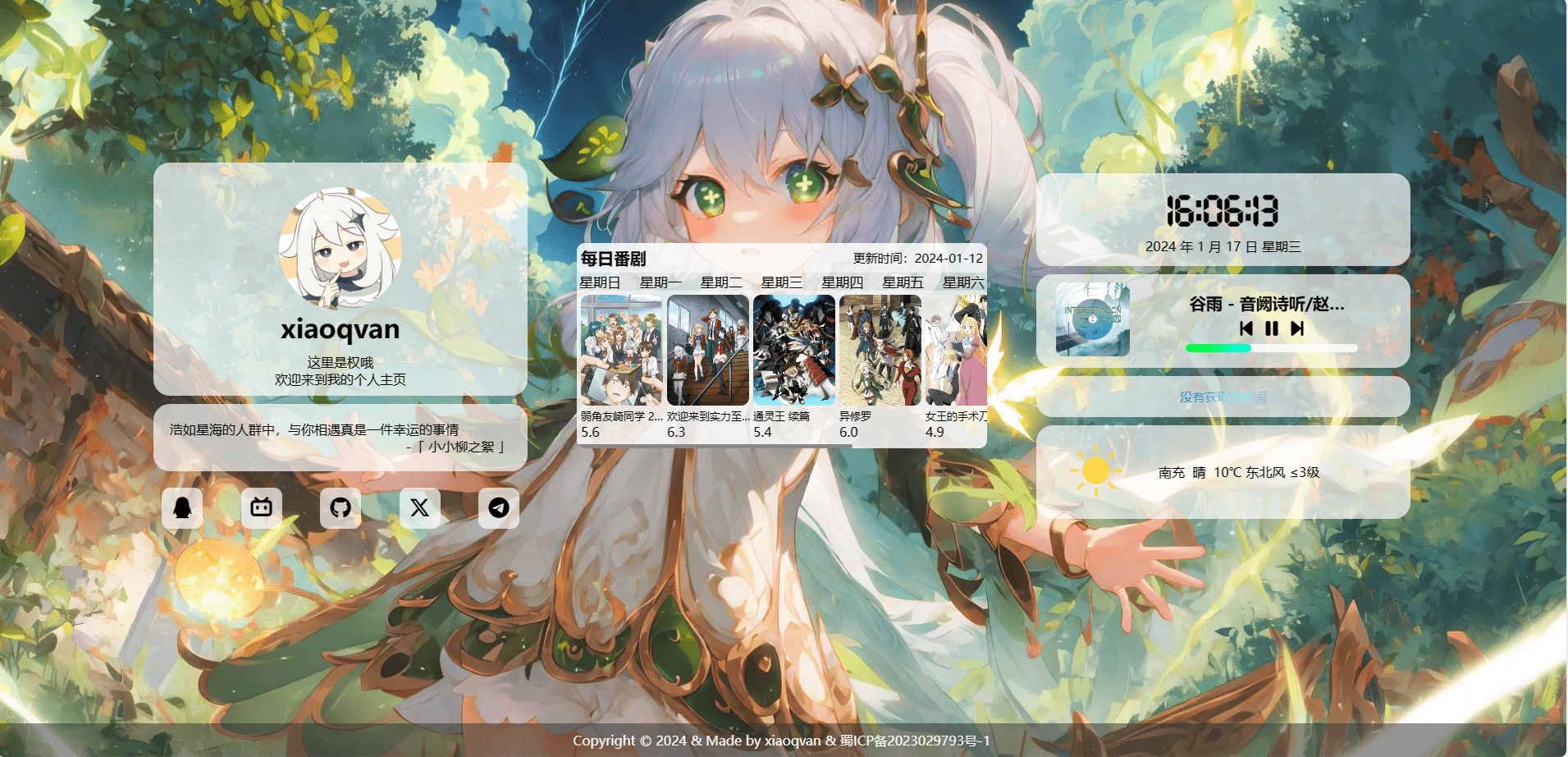
预览
功能
- Hitokoto 一言
- 日期及时间
- 实时天气
- 音乐播放器
- 移动端完全适配
- 番剧内容
社交链接
在 index.html 中可以自定义社交链接。 更换#号里的链接为自己的链接
1 | <div> |
天气
天气及地区获取需要 高德开放平台 API 还有一个备用的 腾讯地图 API
- 前往 高德开放平台控制台 创建一个
Web 服务类型的Key,并将Key填入js目录下的main.js中的apiKeyAmap - 前往 腾讯位置服务控制台 创建一个
WebServiceAPI类型的Key,域名白名单填入你自己的域名并将Key填入js目录下的main.js中的apiKeyTencent里面 - 注意
*腾讯的 API 需要分配额度
1 | const apiKeyAmap = "xxxxxxxxxxxxx"; // 高德地图key |
也可自行更换其他方式
音乐
本项目采用了基于
明月浩空的音乐播放器,可使用明月浩空的后台管理页面自定义歌单列表 请在js目录下的music.js中填写你自己的明月浩空播放器 id
1 | $(document).ready(function () { |
网站背景
使用自定义外部链接的可以在 js 目录下的 bg.js 里的 var backgroundLinks = [] 里面自定义,每次加载网页会随机切换
想使用固定的背景的可以在 index.html 中的背景 img 里面的 src 里面填入你自己的图片
1 | <img |
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果