简单好用的Webhook推送工具

简单好用的Webhook推送工具
noise介绍
这是一个新的聚合推送工具,主要是借助webhook连通不同社交媒体渠道来高效率推送信息
官网地址: https://pusher.kentxxq.com
Github:https://github.com/kentxxq/pusher
测试账号: test 密码: test
- 注册: 就是填入你的邮箱地址,系统会自动创建账号. 然后发送密码到你的邮箱
- 忘记密码: 把密码发送到你的邮箱.
发送邮箱的频率有限制, 避免被爆破…
特征
支持多种管道
飞书,钉钉,企业微信,Telegram,Bark,邮箱,Webhook…持续添加中
自定义模板
接受任何形式的json数据输出你想要的任何格式
用户管理
用户添加,删除,密码修改,忘记密码
图表
消息数量,房间占比,管道消息占比…
免费
开源.可以自行搭建
概括介绍
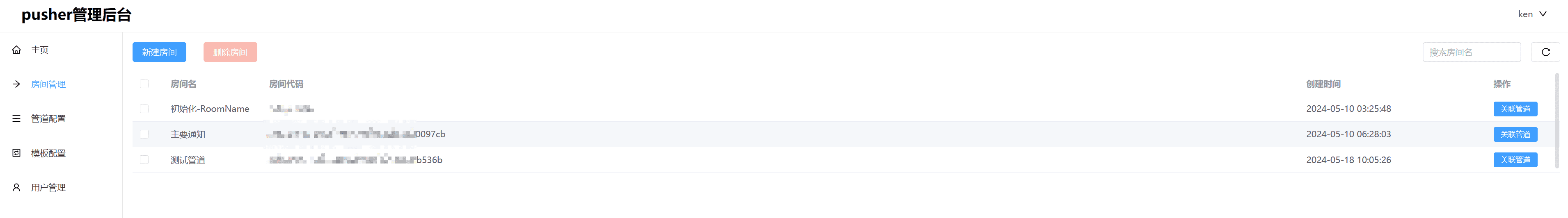
房间
房间类似于聊天室, 是消息的入口
房间名: 方便用户记忆房间code: 一串 UUID,保证唯一性
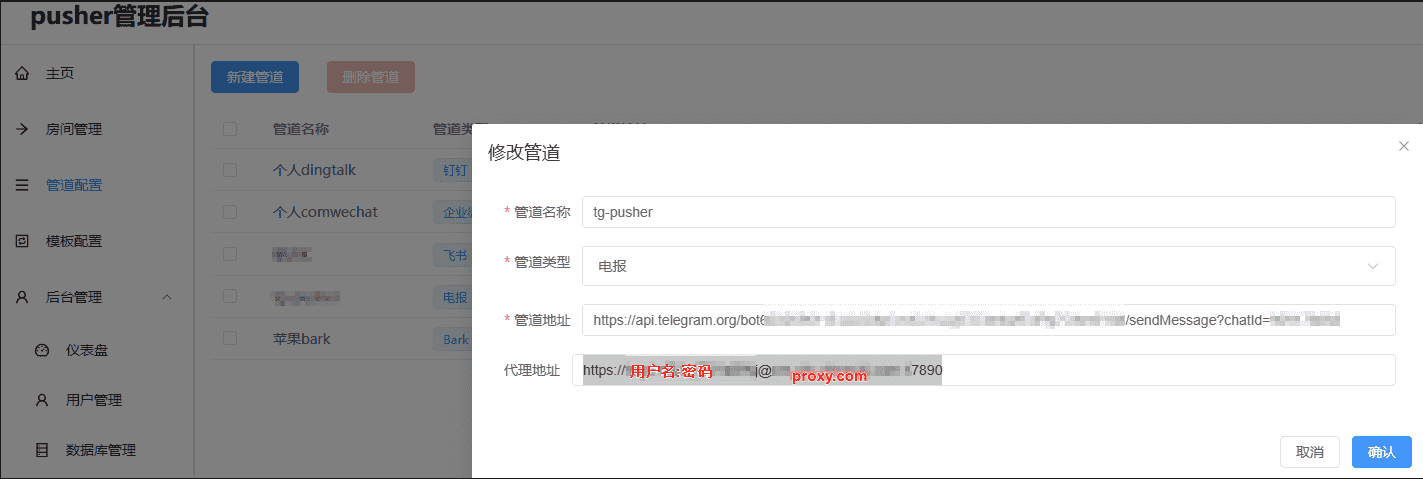
管道
管道就是钉钉,飞书之类的 webhook. 这些管道可以通往不同的地方.
管道名称: 方便用户记忆管道类型: 飞书/钉钉/企业微信…不同管道有不同的 json 格式管道地址: 管道的 url 地址代理地址: 管道的代理地址,https://用户名:密码@proxy.com:7890
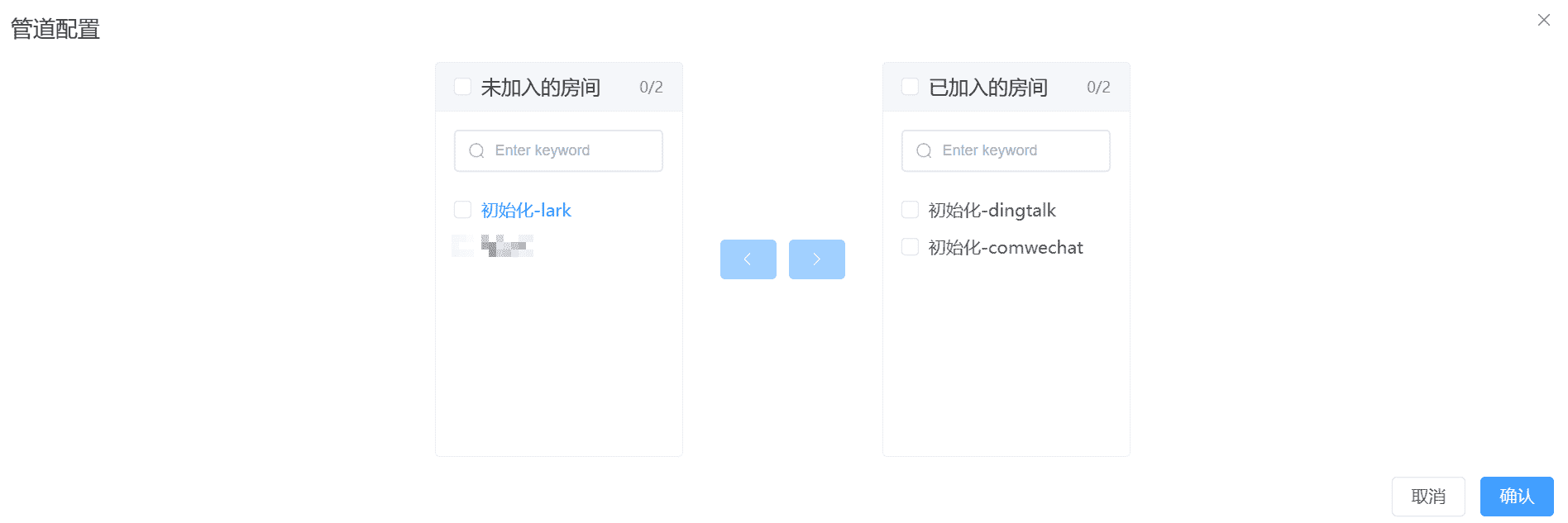
关联管道
发送信息
简单版本: 直接通过 get 请求发送信息
shell
1 | curl https://pusher.kentxxq.com/pusher.webapi/Room/SendMessageByGet/你的房间code?content=123 |
复杂版本
- 通过 post 发送 json 数据
- 传递参数
templateCode=you-template-code使用特定的字符串模板you-template-code解析 jsonroomKey=111房间需要密钥111才能访问
shell
1 | curl -X POST https://pusher.kentxxq.com/pusher.webapi/Room/SendMessageByPost/你的房间code?templateCode=you-template-code&roomKey=111 \ |
如果你不使用 templateCode 参数,将会把
原始json发送给管道,适用于
使用
前提准备
我们计划用一个房间接收 grafana 发送的企业微信格式的 json,然后解析内容,自定义模板.
- 创建房间
- 创建一个飞书管道
- 房间关联管道
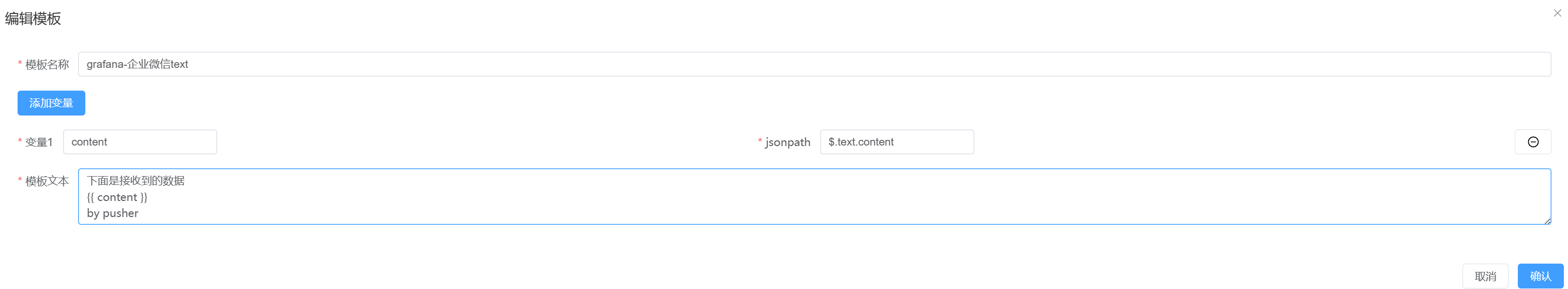
配置字符串模板
- 模板名
grafana-企业微信text - 我们取 json 里的
$.text.content, 赋值给content变量 - 输出我们自定义格式
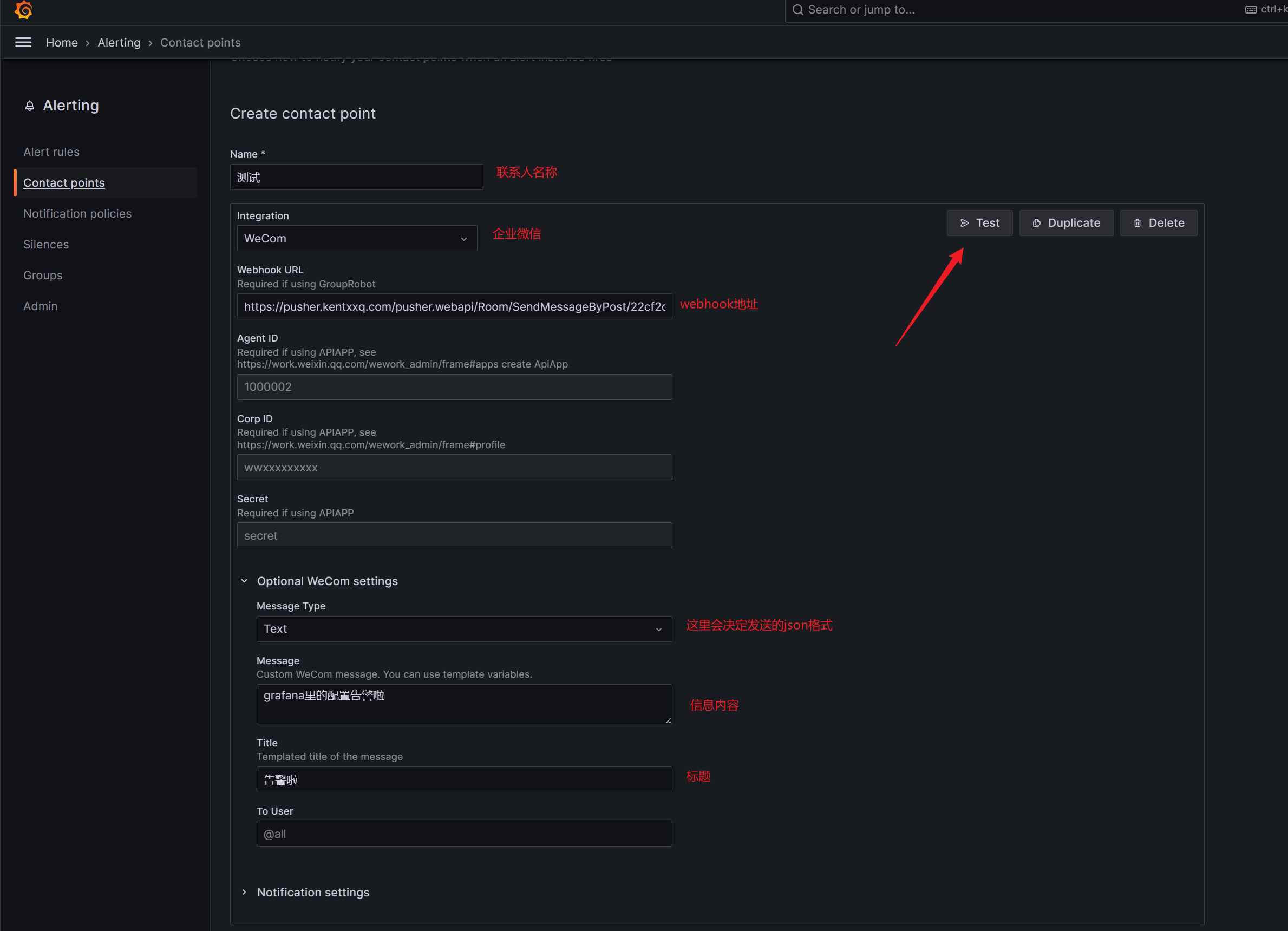
然后去配置 grafana
- 配置企业微信, 以及
webhook地址https://pusher.kentxxq.com/pusher.webapi/Room/SendMessageByPost/房间code?templateCode=模板code - 我配置了 title 和 message,方便演示.
效果展示
飞书收到的提示如下:
md
1 | 下面是接收到的数据 |
说明
安全问题
字符串模板所有人共用,不要存放敏感信息. 不像是 room 有 key 的保护, 如果模板包含敏感信息,可能会被利用.
url 的长度限制
我在编写这一段的时候,本来采用钉钉发送.结果发现grafana的钉钉 webhook 地址限制了长度. 当我的房间code 和字符串模板code 都是 uuid 的时候,无法填写完整….所以我采用企业微信作为示例.
虽然可以使用自定义 roomCode 变短, 但grafana是支持webhook直接传递数据的, 采用 webhook 传递数据会更加友好一些.
部署
编译部署
前端构建后将./dist目录使用nginx挂载即可
shell
1 | git clone https://github.com/kentxxq/pusher-ui |
后端先构建程序. 下面是linux-x64. 构建物在out文件夹.
shell
1 | git clone https://github.com/kentxxq/pusher |
构建后,调整修改appsettings.json配置文件,直接运行二进制文件pusher.webapi即可.
关于appsettings.json,现在可以调整下面的内容
- 可以调整数据库类型
- 调整 jwt 的密钥: 一定要调整,确保安全
- 调整日志
- 日志格式
- 日志路径
- 保存天数
- 邮箱相关配置: 用于发送邮件