免费,快速AI生成网页

免费,快速AI生成网页
noise介绍
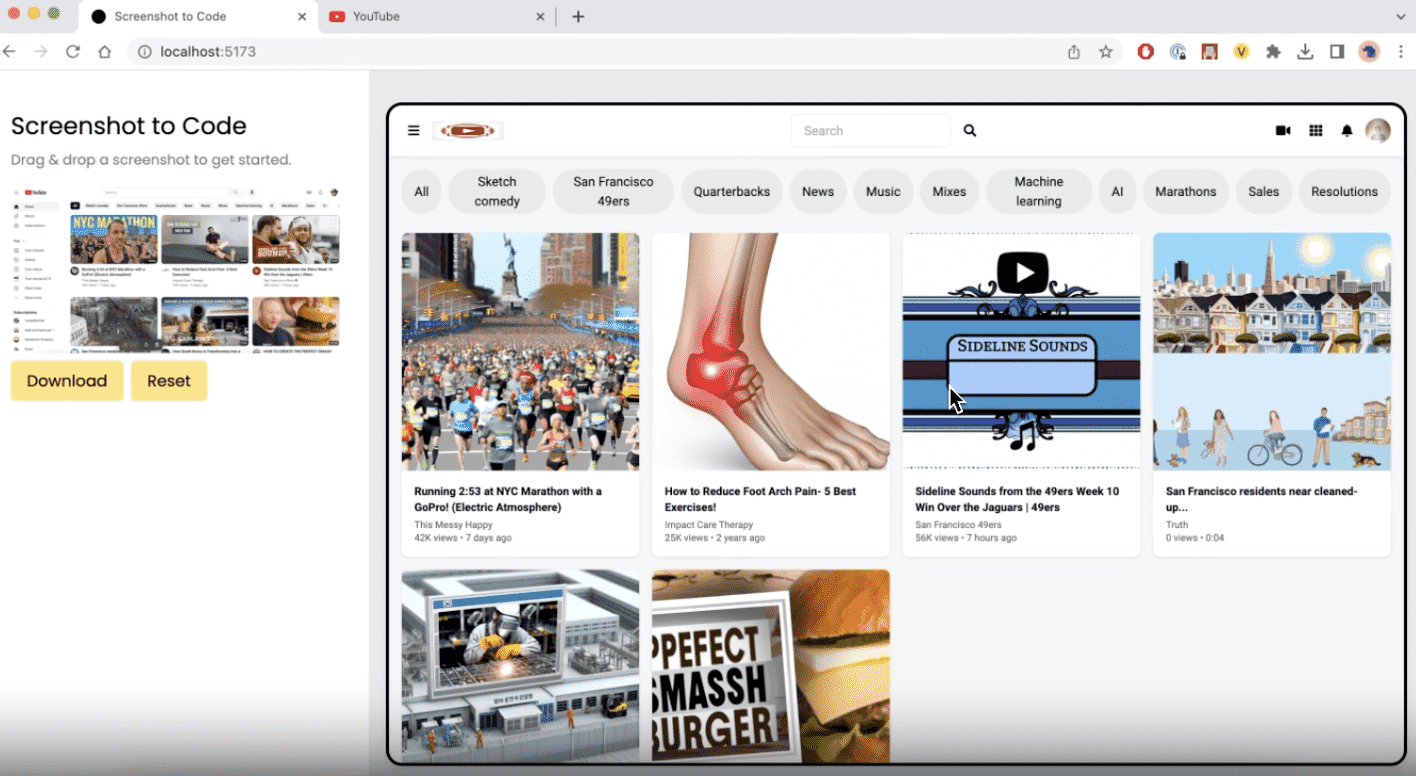
这个简单的应用程序将屏幕截图转换为代码(HTML/Tailwind CSS,或React或Bootstrap)。它使用 GPT-4 Vision 生成代码,使用 DALL-E 3 生成外观相似的图像。您现在还可以输入 URL 来克隆实时网站!
项目地址, https://github.com/abi/screenshot-to-code
如果你没有安装过Python或者Yarn,那就用下面两条命令来安装Python,Node或者Yarn
1 | brew install python |
并且通过一下两个命令来确认,安装是否成功
1 | node --version |
这个软件对版本要求并不高,所以最新版的就行,我用的版本如下,你可以对照一下
然后Clone这个软件包
1 | git clone <https://github.com/abi/screenshot-to-code> |
后台运行好之后,再打开另外一个命令行
来运行前段程序
1 | # 同样的进入软件目录 |
打开浏览器地址,就可以使用了
在线托管版本带上你自己的 OpenAI 密钥 - 你的密钥必须能够访问 GPT-4 Vision。有关详细信息,请参阅常见问题解答部分)。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果