使用webhook自动化你的memos和flarum

使用webhook自动化你的memos和flarum
noise介绍
此前的文章已对memos做过介绍,这里不在过多描述memos本身,需要说明的是如何使用webhook和自动化集成平台activepieces实现memos的自动化接收发送,同时本篇将以轻量化社区flarum为例子来详细介绍memos和flarum的联动
flarum发送到memos
memos本身提供webhook的写入,但在memos本身中所写的webhook为发送,所以需要一个另一个webhook为中间件,本次示例:flarum发送到memos
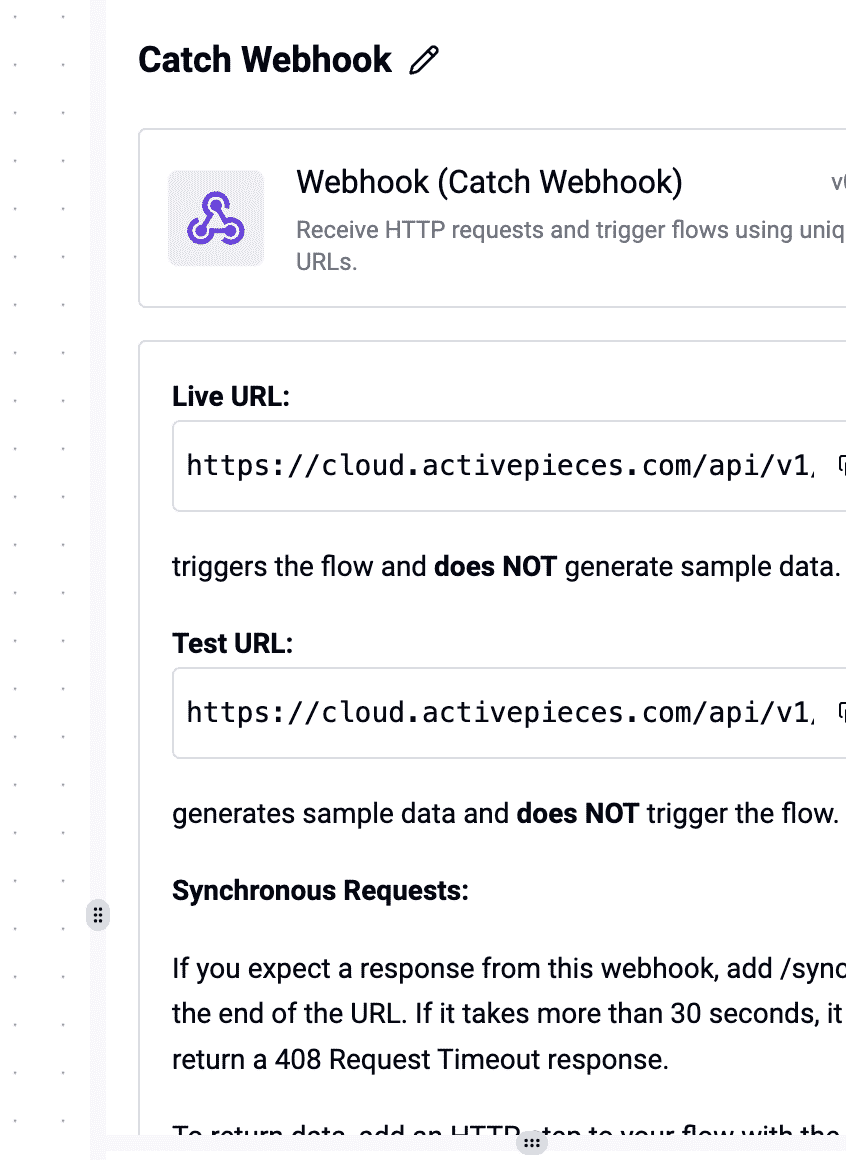
首先,activepieces平台新建一个webhook为开始的工作流并记录test url,并将该地址填入flarum的后台
发送测试,成功后将flarum中的webhook改为正式的live url。

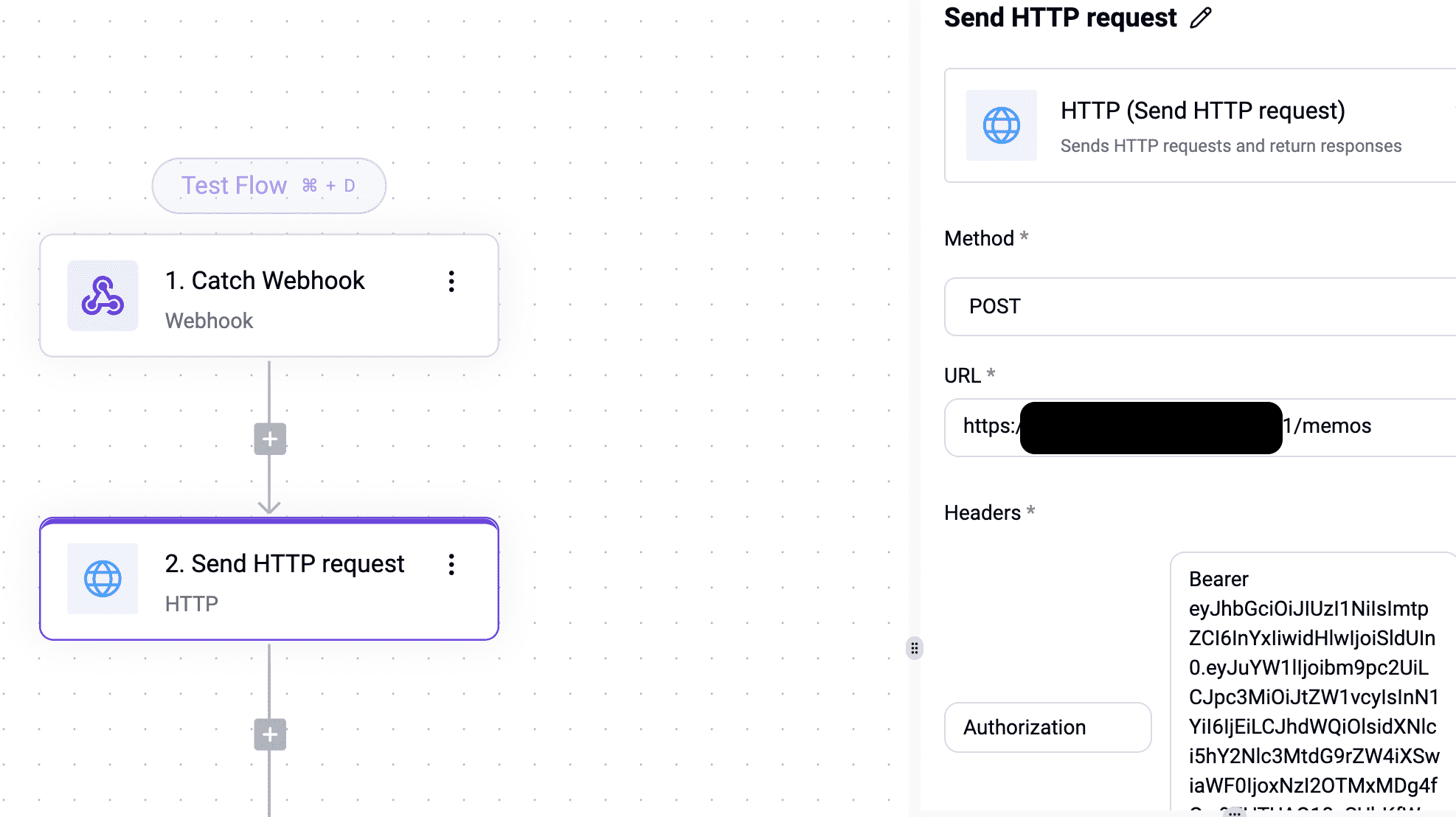
然后新建一个post请求的http工作流
填写memos的API字段信息,url为https://你的memos地址/api/v1/memos
Headers 中填写Authorization字段信息为memos后台设置的token
Body选择json格式,代码示例为
1 | { |
运行测试
这样我们就完成了从flarum使用webhook发送到memos,其它同理
memos发送到flarum
我们使用memos本身后台中所写的webhook来完成
还是在activepieces平台新建一个webhook为开始的工作流并记录test url,并将该地址填入memos后台webhook选项中
发送测试,成功后将webhook改为正式的live url
创建flarum token
你可以在后台选择创建token
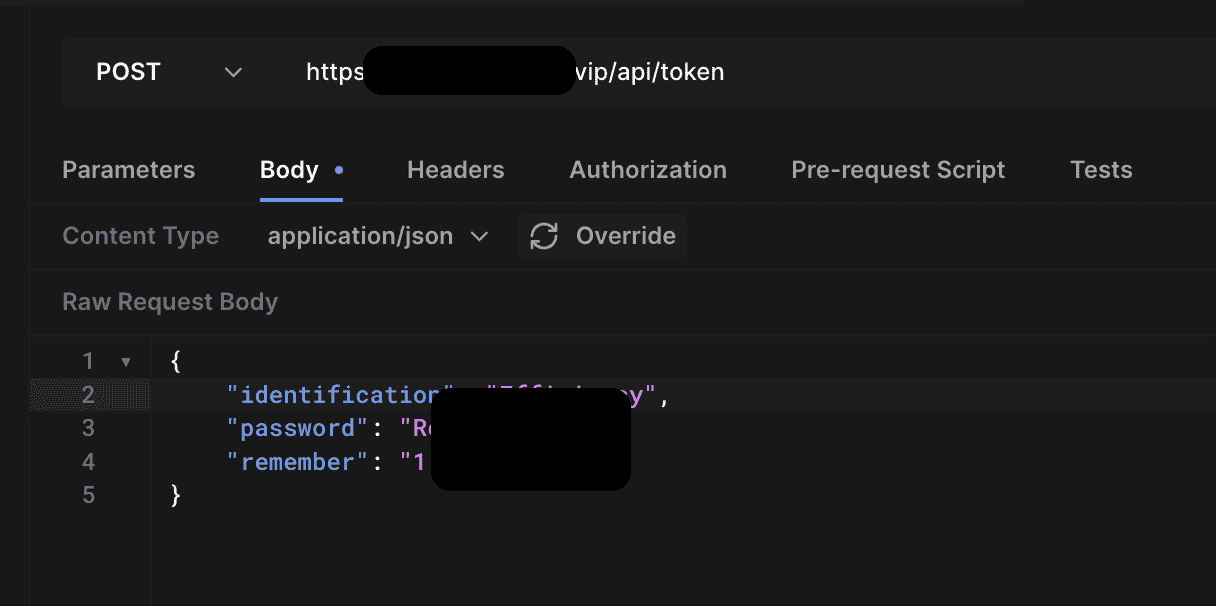
或者使用https://hoppscotch.io 发送一个post请求
URL为https://你的flarum地址/api/token
body选择application/json,内容示例
1 | { |
发送并记录得到的 token信息
在activepieces平台工作流新建一个http模块,请求为post
url为https://你的flarum地址/api/discussions
herder中填写Authorization字段信息,内容示例(将token后的信息改为你的,保留中间的空格)
1 | Token EnuAO6JNHc0wMd1zZUw3NrwfLCzRzlw7ZfdZM5xt |
body中填写json格式
简短的示例
1 | { |
slug为你的flarum分类
完整的请求示例为
1 | { |
标签的ID一定要是正确的,查看:https://你的地址/api/tags
请将title、content内容修改为从memos中发送到webhook中的内容
这样我们就完成了从memos使用webhook发送到flarum,其它同理
补充
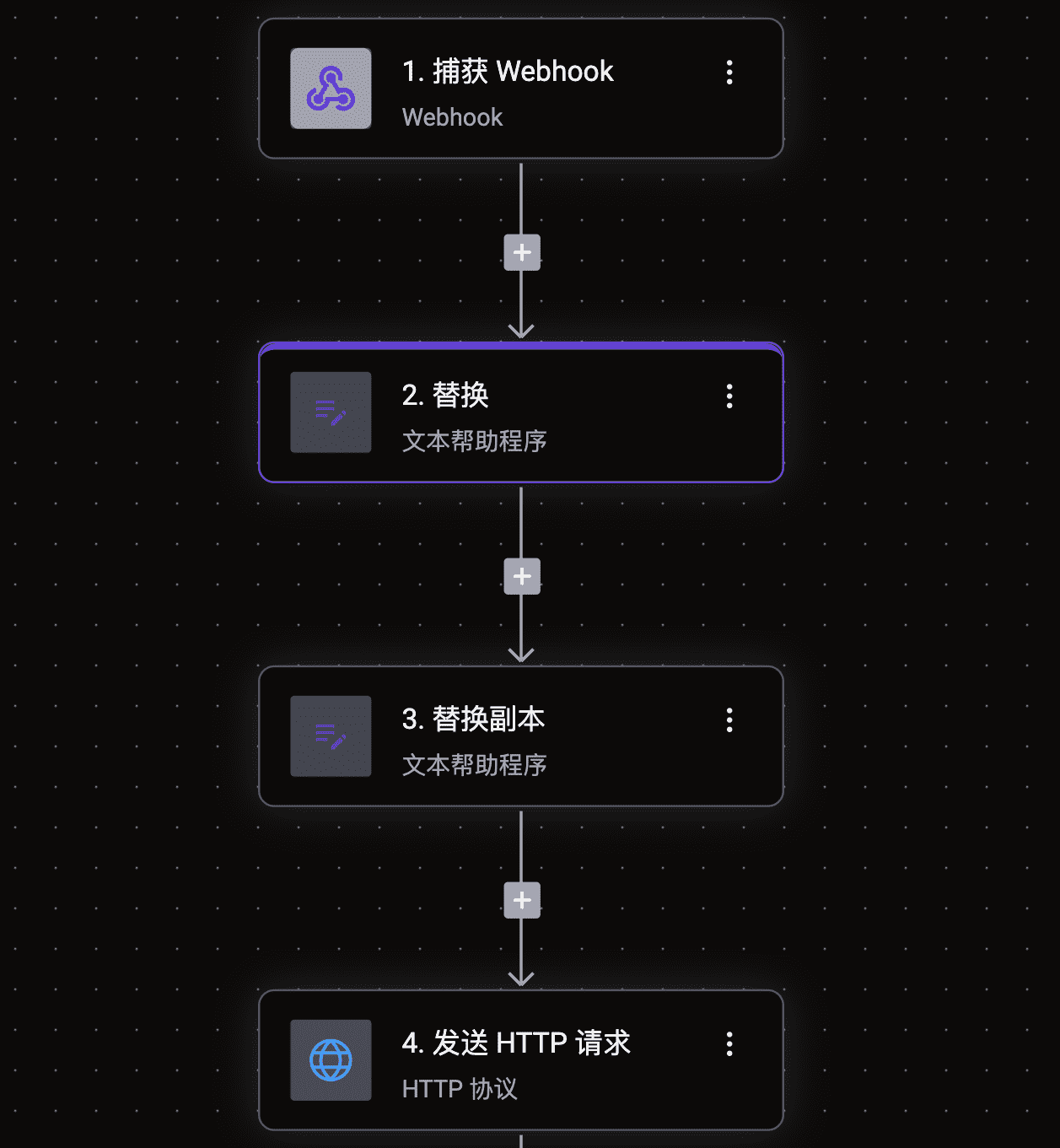
如果你对字段内容需要调整,可以在activepieces中使用文本处理工具模块,使用替换等将内容二次加工处理